Adding Multiple Languages with ASP.NET Core MVC
Hello, in this article we will examine how we can add multiple language support to ASP.NET Core MVC application. First of all, since we will keep the language definitions in resource files, we will create the Resources folder in the application’s directory. Then we will add two Resource files named SharedResource.tr-TR.resx and SharedResource.en-US.resx.
We will create a class named SharedResource in the application directory.We were creating the Languages class, which we created in the application directory in previous versions, into the Resources folder.
1
2
3
4
5
6
namespace MultiLanguage
{
public class SharedResource
{
}
}
We will create the Utilities folder in the application directory and add the SharedViewLocalizer class.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
using System.Reflection;
using Microsoft.Extensions.Localization;
namespace MultiLanguage.Utilities
{
public class SharedViewLocalizer
{
private readonly IStringLocalizer _localizer;
public SharedViewLocalizer(IStringLocalizerFactory factory)
{
var type = typeof(SharedResource);
var assemblyName = new AssemblyName(type.GetTypeInfo().Assembly.FullName);
_localizer = factory.Create("SharedResource", assemblyName.Name);
}
public LocalizedString this[string key] => _localizer[key];
public LocalizedString GetLocalizedString(string key)
{
return _localizer[key];
}
}
}
We will add Localization settings to the ConfigureServices and Configure methods in the Startup.cs file.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(opts => { opts.ResourcesPath = "Resources"; });
services.Configure(options =>
{
var supportedCultures = new List()
{
new CultureInfo("tr-TR"),
new CultureInfo("en-US"),
};
options.DefaultRequestCulture = new RequestCulture(supportedCultures.First());
options.SupportedCultures = supportedCultures;
options.SupportedUICultures = supportedCultures;
});
services.AddSingleton();
}
1
2
3
4
5
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
var locOptions = app.ApplicationServices.GetService>();
app.UseRequestLocalization(locOptions.Value);
}
After completing the service settings, we will create the ExtensionMethods folder and the HtmlHelperExtensionMethods extension class in the application directory in order to extend the IHtmlHelper that we will use in the Views.
1
2
3
4
5
6
7
8
9
10
11
12
13
namespace MultiLanguage.ExtensionMethods
{
public static class HtmlHelperExtensionMethods
{
public static string Translate(this IHtmlHelper helper, string key)
{
IServiceProvider services = helper.ViewContext.HttpContext.RequestServices;
SharedViewLocalizer localizer = services.GetRequiredService();
string result = localizer[key];
return result;
}
}
}
Then, we add a list of CultureInfo values that we can use in the services settings as ViewData to the Index method in the HomeController class.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
public IActionResult Index()
{
var defaultCultures = new List()
{
new CultureInfo("tr-TR"),
new CultureInfo("en-US"),
};
CultureInfo[] cinfo = CultureInfo.GetCultures(CultureTypes.AllCultures);
var cultureItems = cinfo.Where(x => defaultCultures.Contains(x))
.Select(c => new SelectListItem { Value = c.Name, Text = c.DisplayName })
.ToList();
ViewData["Cultures"] = cultureItems;
return View();
}
We fill a section with the CultureInfo list we send with ViewData and add an Action to change the Cookie structure according to the selected Culture value.
1
2
3
4
5
6
7
8
9
10
11
[HttpPost]
public IActionResult SetLanguage(string culture, string returnUrl)
{
Response.Cookies.Append(
CookieRequestCultureProvider.DefaultCookieName,
CookieRequestCultureProvider.MakeCookieValue(new RequestCulture(culture)),
new CookieOptions { Expires = DateTimeOffset.UtcNow.AddYears(1) }
);
return LocalRedirect(returnUrl);
}
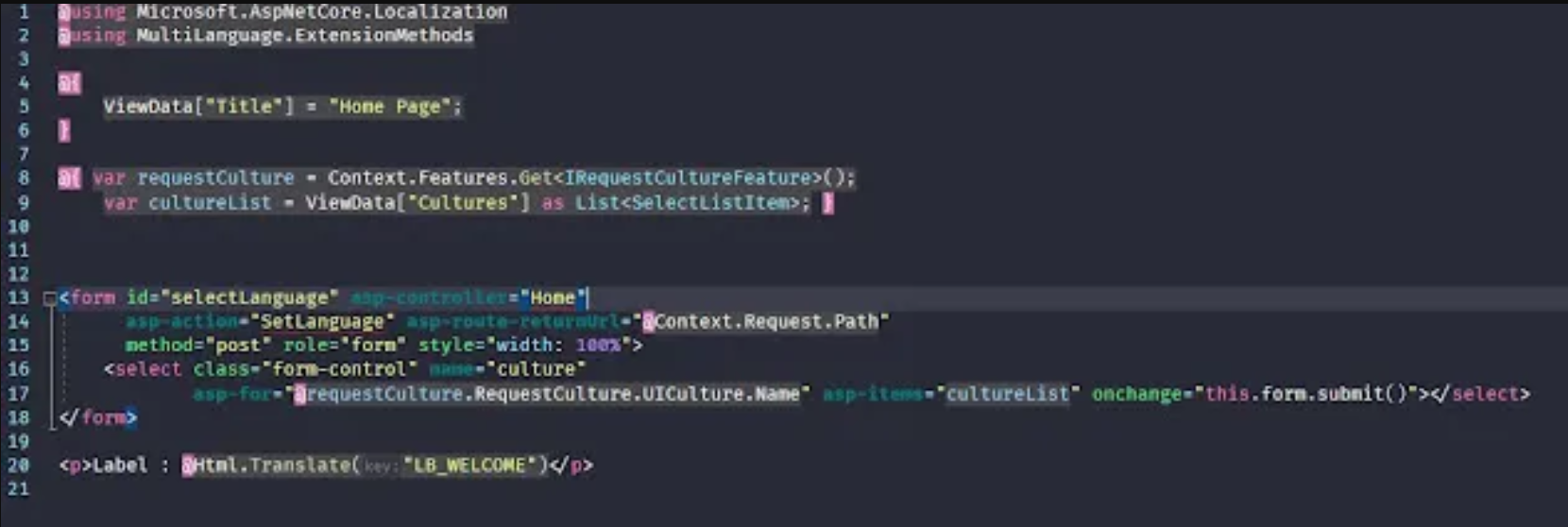
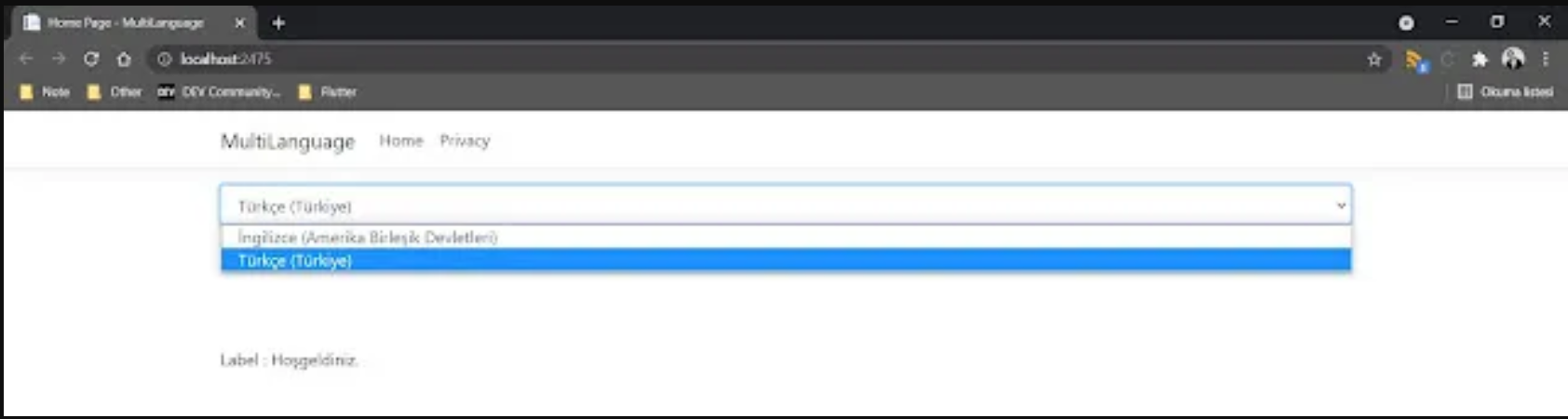
Then we modify the Index.cshtml file.
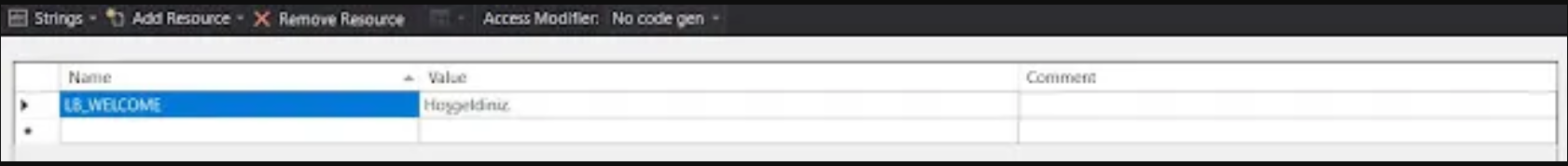
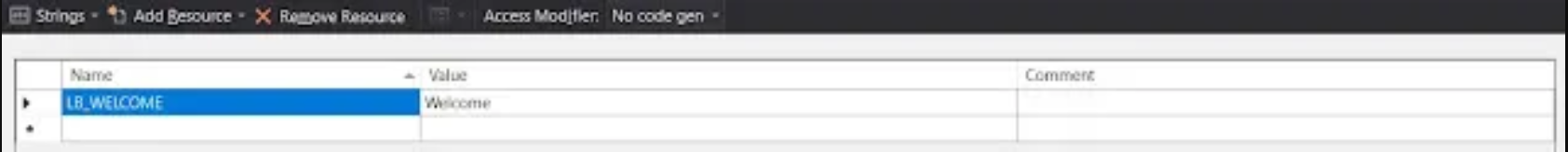
We add LB_WELCOME name values to the resource files. In this way, we can use any tag we add to the resource files like @Html.Translate(“LB_WELCOME”).
You can download the project here. Please let me know if there are typos in my post.